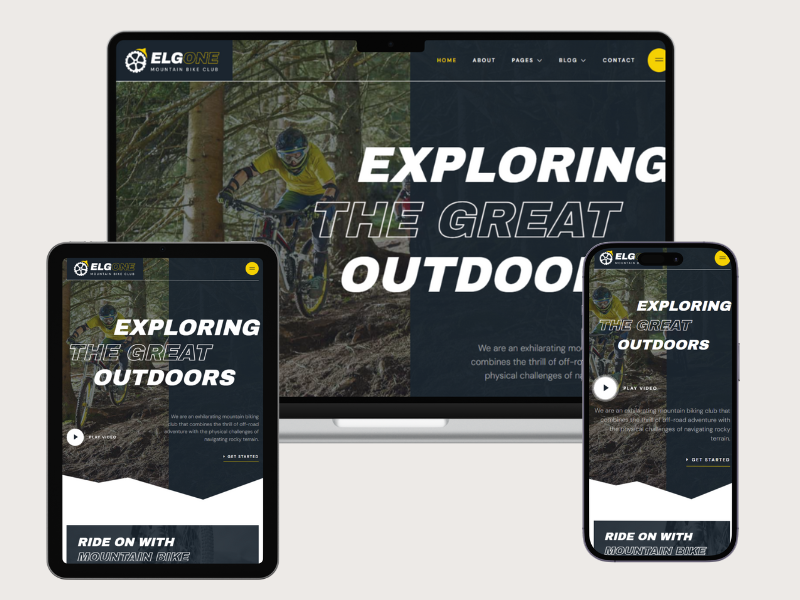
In today’s digital landscape, having a responsive website is essential, especially for businesses like cycling studios that cater to a diverse clientele often browsing on mobile devices. A responsive design ensures your website adapts seamlessly to various screen sizes and devices, providing an optimal viewing and interactive experience. Here’s how you can optimize your cycling studio website for mobile users through responsive design Cycling Studio Website development:
1. Mobile-Friendly Navigation
- Hamburger Menu: Implement a collapsible hamburger menu (three horizontal lines) for mobile devices. This allows users to easily access navigation options without cluttering the screen.
- Thumb-Friendly Placement: Place essential navigation links and buttons within easy reach of a user’s thumb. Consider the natural hand position when designing touch-friendly navigation elements.
2. Optimize Content Layout
- Content Prioritization: Streamline content for mobile users by prioritizing essential information such as class schedules, pricing, and contact details. Ensure these elements are prominently displayed and easily accessible.
- Stacked Content: Arrange content in a vertical stack format to accommodate the scrolling behavior common on mobile devices. Avoid side-by-side layouts that may require excessive horizontal scrolling.
3. Image and Media Optimization
- Image Compression: Optimize images for mobile viewing by compressing them without sacrificing quality. Large, high-resolution images can slow down page loading times, impacting user experience.
- Video Compatibility: Ensure videos embedded on your website are responsive and compatible with mobile devices. Use HTML5 video players that adjust automatically to different screen sizes.
4. Responsive Typography
- Readable Font Sizes: Use legible font sizes that are comfortable to read on smaller screens. Avoid small text that users may need to zoom in to read, as this can frustrate mobile users.
- Contrast and Readability: Ensure sufficient color contrast between text and background to enhance readability, especially in varying lighting conditions.
5. Mobile-Friendly Forms and CTAs
- Simplified Forms: Streamline forms for mobile users by reducing the number of fields and using dropdown menus or checkboxes where appropriate. Minimize typing and make input fields easy to select.
- Prominent CTAs: Make call-to-action (CTA) buttons, such as “Book a Class” or “Sign Up,” highly visible and easily clickable. Use contrasting colors to make CTAs stand out and encourage user engagement.
6. Loading Speed Optimization
- Page Load Times: Optimize page load speeds by minimizing HTTP requests, leveraging browser caching, and reducing unnecessary scripts and plugins. Mobile users expect fast-loading pages to quickly access information.
- Performance Testing: Use tools like Google PageSpeed Insights or GTmetrix to analyze and enhance your website’s performance on mobile devices. By addressing any issues identified, you ensure a smooth user experience and improve overall site functionality. Additionally, optimizing for mobile can lead to better user satisfaction and higher engagement rates.
7. Cross-Browser Compatibility
- Testing Across Devices: Test your website across various mobile devices, including smartphones and tablets, to ensure consistent functionality and appearance across different browsers (e.g., Chrome, Safari, Firefox).
- User Testing: Conduct usability testing with actual users on different devices to gather feedback on navigation, readability, and overall usability. Use insights gained to refine your mobile design further.
8. Responsive Customer Support
- Contact Accessibility: Ensure contact information, including phone numbers and email addresses, is easy to find and click-to-call on mobile devices. Provide multiple contact options for users seeking assistance.
- Live Chat Integration: Consider integrating a mobile-friendly live chat feature to provide real-time support and address customer inquiries promptly, enhancing user satisfaction.
Conclusion
By prioritizing responsive design principles, you can create a cycling studio website that delivers a seamless and enjoyable experience for mobile users. A well-optimized mobile website not only attracts potential clients but also enhances engagement, encourages bookings, and builds customer loyalty. Continuously monitor user behavior and feedback to make iterative improvements and stay ahead in providing a superior mobile user experience for your cycling studio’s online presence Cycling Studio Website development.