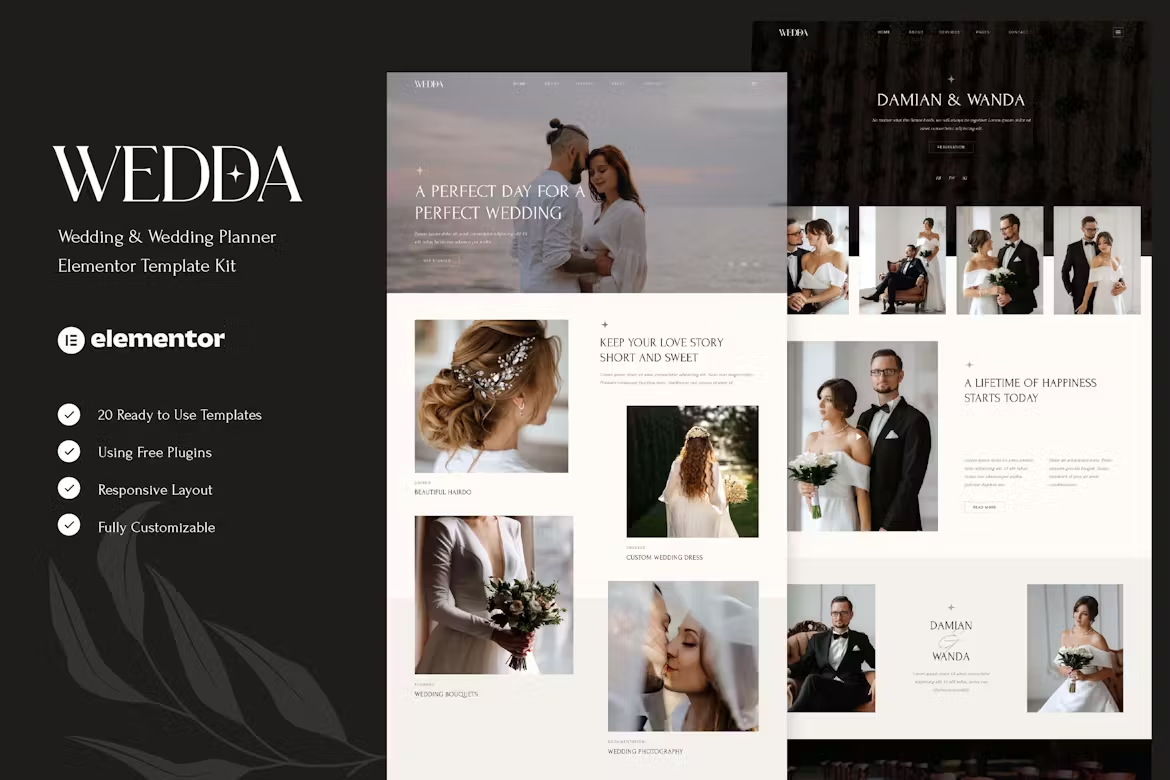
Wedda – Wedding & Wedding Planner Elementor Template Kit (NOT a WordPress Theme) created especially for wedding and wedding planner website web design, you can design a website for any wedding and wedding ceremony planner, wedding consultant or wedding planner services. Wedda has a simple, modern and clean design with 100% responsive layout, and very easy to customize and can be used by anyone without having to understand coding.
This template kit includes stunning carefully crafted 13 Pages and 20 Stunning Templates, you can build your professional-looking website just a click away.
Features
- Using Free Elementor (Elementor Pro is not required)
- Unique & Clean Design
- 13 Ready to Use Pages
- 20 Ready to Use Templates
- Fully Responsive Layout
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include
- Global Theme Style
- Home
- Home 2
- About
- Services
- FAQs
- Pricing
- Team
- Projects
- RSVP
- Blog
- Single Post
- Contact
- 404 Page
- Header
- Header Offcanvas
- Footer
- Form Contact
- Form Newsletter
- Form RSVP
- Form Question
Required Plugin
- Elementor
- ElementsKit Lite
- MetForm
- Gum Elementor Addon
How To Install:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Download your kit file and Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
Setup Global Header and Footer
- Import the header and footer template
- Go to ElementsKit > Header Footer select Header and click Add New
- Give it a title, leave Entire Site selected and toggle Activation to On
- Click the template title and Edit Content
- Click the gray folder icon and select the header template to import and Update
- Repeat for Footer